Inhaltsverzeichnis
Was ist die Benutzeroberfläche?
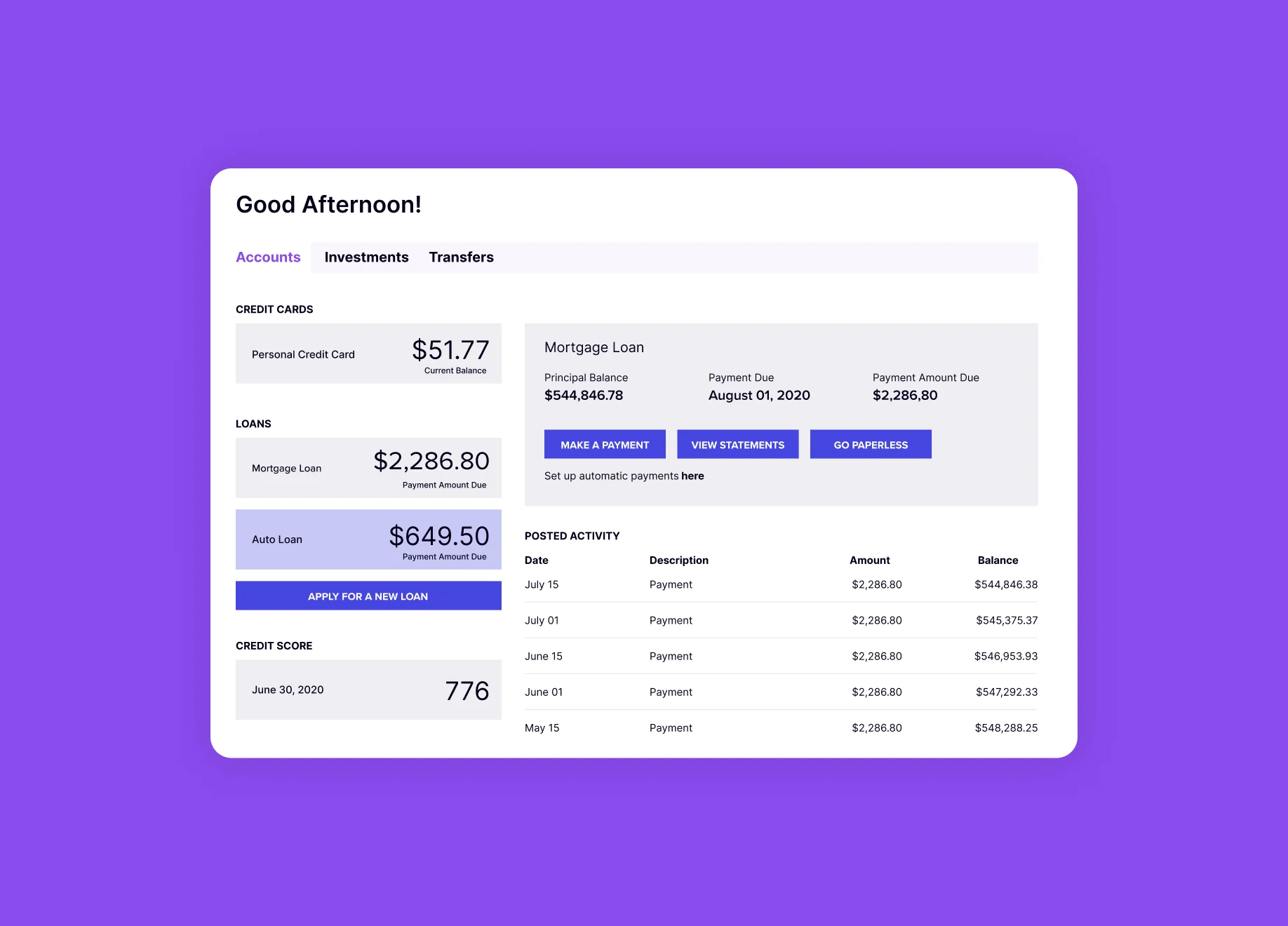
Die Benutzeroberfläche (UI) ist die „Oberfläche“ einer Anwendung oder Website. Sie umfasst die gesamte visuelle Gestaltung der Software und wie die verschiedenen Teile der Software dem Benutzer einzeln und als Ganzes präsentiert werden. Die Benutzeroberfläche besteht aus drei Hauptkategorien:
- Layout: Das Layout der Benutzeroberfläche ist das allgemeine Erscheinungsbild einer App oder Website. Hierzu zählt die Struktur und der Abstand in den einzelnen Screens, die Beziehung zwischen den Komponenten auf dem Screen, die generelle Platzierung von Kernelementen, um die Frames innerhalb der Screens zu definieren, die allgemeine Designsprache, die verwendet wird, um der Software eine Identität zu verleihen, Übergänge zwischen Seiten und Komponenten sowie Farben, Formen, Schriftarten und Perspektiven, die zu einem zusammenhängenden Markenbild beitragen.
- Elemente: Benutzeroberflächenelemente sind die Teile der App oder Website, über die der Benutzer mit ihr interagieren kann. Zu den bekanntesten Elementen gehören Schaltflächen, Slider, Dropdown-Listen und Textfelder. Mittlerweile sind auch physische Gesten zu zentralen Elementen der Benutzeroberfläche geworden, insbesondere in mobilen Apps.
- Grafiken: Grafiken visualisieren innerhalb der Benutzeroberfläche den Frame, Screen oder ein Element. Beispiele für Grafiken sind Illustrationen, Bilder, Animationen, Videos und Fotos.
Was macht ein UI-Designer?
UI-Designer sind für die Erstellung und Umsetzung des Erscheinungsbilds einer App oder Website verantwortlich. Im Software-Kosmos werden sie häufig auch als Grafikdesigner bezeichnet. Sie sind für die Ästhetik der gesamten Benutzeroberfläche verantwortlich und kommunizieren dem Benutzer die Marke. Die künstlerische Gestaltung der App oder Website liegt in ihren Händen und so auch die Aufgabe, Benutzer zu gewinnen, mit ihnen zu kommunizieren und sie von einer Marke zu überzeugen. Außerdem stellen UI-Designer sicher, dass die Software ihren Zweck erfüllt — sowohl in Hinblick auf die Umsetzung von Zielen über die Benutzeroberfläche als auch auf die Koordinierung von Layout, Elementen und Bildern der UI mit dem allgemeinen Zweck der App oder Website.
Eine Möglichkeit für UI-Designer, festzustellen, ob die UI für Benutzer sinnvoll ist, besteht darin, sie direkt zu fragen. IHS Markit beispielsweise ermöglichte es den Benutzern, während der Beta-Phase der neuen Version zwischen einer alten und einer neuen Benutzeroberfläche hin und her zu wechseln. Wenn ein Benutzer von einer Oberfläche zur anderen wechselte, stellte ihm das Team eine In-App-Umfrage zur Verfügung, in der er gefragt wurde, warum er eine Oberfläche der anderen vorziehe.
Wo kann ich mehr über UI und die Benutzeroberfläche erfahren?
Für diejenigen, die etwas tiefer in die Welt der Benutzeroberfläche eintauchen möchten, gibt es eine Reihe von interessanten Büchern, z. B. „Designing Interfaces“von Jennifer Tidwell, „The Best Interface Is No Interface“ von Golden Krishna und „UI Is Communication“ von Everett N. McKay. Außerdem bietet Coursera in Kooperation mit der Boston Consulting Group Online-Kurse zur digitalen Transformation an. Zusätzlich finden Sie auf der Pendo-Website hilfreiche Ressourcen zum Zusammenhang zwischen UI und UX (Benutzererlebnis) und darüber, wie datengetriebene Anleitungen das Produkterlebnis (PX) verbessern können.
Dies könnte Sie auch interessieren

https://www.pendo.io/pendo-blog/how-customer-success-teams-can-use-product-insights-to-delight-their-users/

5 Wege zur Verbesserung Ihrer Produkterfahrung, laut Pendo-Nutzern