Inhaltsverzeichnis
Was ist eine Heatmap?
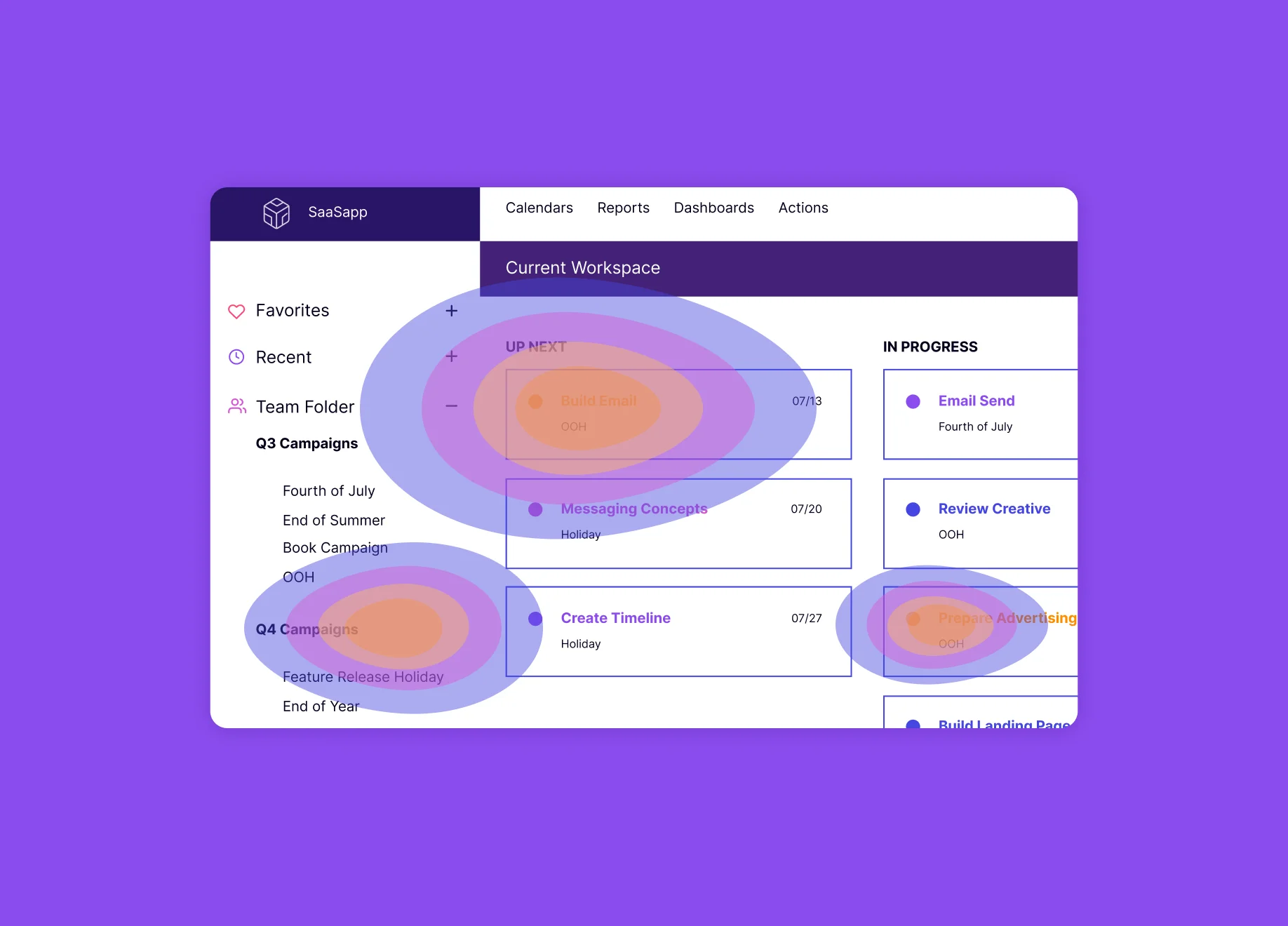
Eine Heatmap ist eine visuelle Darstellung von Benutzerinteraktionsdaten, bei der die Farbintensität der Konzentration von bestimmten Benutzeraktionen auf Ihrer Website oder App entspricht.
Heißere oder intensivere Farben stehen für Bereiche mit hoher Benutzeraktivität (beliebte Schaltflächen, häufig angesehene Inhalte), während kühlere Farben weniger Aktivität oder potenzielle Reibungspunkte anzeigen. Eine Heatmap ist wie die visuelle Darstellung einer Wärmebildkamera: Bereiche, in denen die Nutzer am meisten interagieren, werden auf der Heatmap als „heiß“ angezeigt.
Beispielsweise kann eine Heatmap des Dashboards einer Softwareanwendung ein leuchtendes Rot um eine Schaltfläche anzeigen, die einen häufig verwendeten Bericht generiert. Umgekehrt könnte ein kühler blauer Bereich um ein bestimmtes Einstellungsmenü darauf hindeuten, dass Benutzer Schwierigkeiten haben, es zu finden.
Heatmaps funktionieren, indem sie Daten zur Benutzerinteraktion über einen bestimmten Zeitraum hinweg zusammenfassen. Diese Daten können Klicks, Cursor-Bewegungen, Scrolls, Formular-Eingaben und jedes andere messbare Nutzerverhalten umfassen, das Sie verfolgen möchten. Anwendungen wie die Product Experience (PX)-Plattform von Pendo erfassen diese Daten nahtlos und bilden sie dann auf einer visuellen Darstellung Ihrer Schnittstelle (Webseite, App-Bildschirm usw.) ab. Die Farbintensität an jeder Stelle spiegelt die Häufigkeit einer bestimmten Benutzerinteraktion an dieser Stelle wider.
Heatmaps bieten wertvolle Einblicke in das Nutzerverhalten. Sie können Ihnen folgendermaßen helfen:
- Identifizieren Sie Bereiche mit hohem Engagement (z. B. beliebte Schaltflächen, häufig angesehene Inhalte) – Heatmaps können schnell die Elemente auf Ihrer Webseite oder App aufzeigen, die die meiste Aufmerksamkeit der Nutzer auf sich ziehen. Wenn Sie verstehen, was bei den Nutzern gut ankommt, können Sie diese (und andere) Elemente für noch bessere Ergebnisse optimieren.
- Aufdecken von Reibungspunkten (Bereiche mit geringem Engagement oder „kühle“ Stellen) – Umgekehrt können Bereiche einer Heatmap mit kühlen Farben auf Funktionen hinweisen, die Benutzer ignorieren oder mit denen sie Schwierigkeiten haben. Dabei kann es sich um wenig genutzte Funktionen, unnötige Funktionen, schlecht sichtbare oder schwer zu findende Elemente oder andere potenzielle Reibungspunkte handeln, die weiter untersucht werden müssen.
- Unterstützen Sie Design-Entscheidungen durch die Visualisierung von Nutzerverhaltensmustern auf Prototypen. Während des Produktdesigns und der Entwicklung können Heatmaps das Nutzerverhalten auf Prototypen oder frühen Versionen Ihres Produkts visualisieren. So können Sie Bereiche identifizieren, die vor der Markteinführung verbessert werden müssen.
- Messen Sie die Auswirkungen von Änderungen (A/B-Testing), indem Sie die Benutzerinteraktion vor und nach der Implementierung eines neuen Design-Layouts vergleichen. Sie können Heatmaps verwenden, um die Auswirkungen Ihrer Änderungen auf das Nutzerverhalten und die Benutzerinteraktion zu messen.
Welche Vorteile bietet die Verwendung von Heatmaps?
Neben den im Abschnitt „Wofür werden Heatmaps verwendet?“ beschriebenen Gründen bieten Heatmaps viele Vorteile für alle, die das Nutzerverhalten auf ihrer Website oder in ihrer Softwareanwendung verstehen möchten.
- Gewinnen Sie einen schnellen und einfachen Überblick über Benutzerinteraktionen mit einem farbcodierten Bild. Heatmaps können Bereiche von Interesse hervorheben, ohne dass Sie sich durch unzählige Zeilen von Clickstream-Daten wühlen müssen.
- Priorisieren Sie Verbesserungen auf der Grundlage von Bereichen mit hohem Engagement oder Reibungspunkten. Konzentrieren Sie sich dabei auf Aktualisierungen, die sich am stärksten auf das Benutzererlebnis (UX) auswirken und die Produktakzeptanz und Konversionsraten verbessern.
- Treffen Sie datengestützte Entscheidungen zur Optimierung Ihres Produkts auf der Grundlage konkreter Daten zum Nutzerverhalten. Anstatt sich auf Annahmen über das Nutzerverhalten zu verlassen, liefern Heatmaps konkrete Daten zur Unterstützung Ihrer Design- und Entwicklungsentscheidungen.
- Verbessern Sie das Benutzererlebnis (UX), indem Sie Probleme mit der Benutzerfreundlichkeit identifizieren und beheben, die UX optimieren und Produkte schaffen, die die Benutzer schätzen.
- Personalisieren Sie das Benutzererlebnis innerhalb des Produkts. Mit Einblicken in Benutzerverhaltensmuster aus Heatmaps können Sie beispielsweise Inhaltsempfehlungen anpassen, häufig verwendete Funktionen hervorheben oder kontextbezogene In-App-Anleitungen anbieten.
Wer profitiert von Heatmaps?
Nahezu jedes Team oder jede Person, das bzw. die am laufenden Lebenszyklus eines Softwareprodukts oder einer Website beteiligt ist, kann von den Einblicken profitieren, die Heatmaps liefern.
- Produktmanager können Heatmaps verwenden, um das Benutzerverhalten innerhalb eines Produkts zu verstehen, Verbesserungsmöglichkeiten zu identifizieren und Produkt-Roadmap-Entscheidungen zu priorisieren.
- UX/UI-Designer verwenden Heatmaps, um die Interaktion der Benutzer mit der Benutzeroberfläche zu analysieren und zu verstehen, damit sie ein intuitiveres Erlebnis schaffen und verfeinern können.
- Marketing-Teams verwenden Heatmaps, um die Benutzerinteraktion mit Marketing-Kampagnen und Landing Pages zu analysieren und die Leistung zu optimieren.
- Ersteller von Inhalten finden Heatmaps wertvoll, um ihre Inhalte auf die Bedürfnisse der Benutzer zuzuschneiden, indem sie sehen, welche Abschnitte am meisten Anklang finden (und welche ignoriert werden).
Welche Nutzerinteraktionen kann ich mit Heatmaps visualisieren?
Heatmaps visualisieren in der Regel Benutzerinteraktionen auf einem Softwarebildschirm oder einer Webseite, je nachdem, welches spezielle Heatmap-Tool Sie verwenden und welche Daten Sie verfolgen möchten. Hier sind einige gängige Beispiele, die sowohl für Webseiten als auch für Softwareanwendungen relevant sind:
- Klicks: Heatmaps können zeigen, wo Benutzer auf einer Webseite oder auf dem Bildschirm einer Softwareanwendung am häufigsten klicken. Dies kann Ihnen helfen, beliebte Schaltflächen, Menüelemente und andere klickbare Elemente zu identifizieren (und solche, die ignoriert oder übersehen werden).
- Scrolls: Scroll-Heatmaps zeigen an, wie weit unten auf einer Webseite oder in einem Anwendungsfenster die Benutzer typischerweise scrollen und wo sie aufhören zu scrollen. Anhand dieser visuellen Daten können Sie erkennen, ob Benutzer wichtige Informationen verpassen, die sich weiter unten auf der Seite oder tiefer in der Anwendung befinden.
- Elementinteraktionen: In Softwareanwendungen können Heatmaps über Klicks hinausgehen und Interaktionen mit verschiedenen UI-Elementen visualisieren. So können beispielsweise Bereiche hervorgehoben werden, in denen Benutzer Elemente ziehen und ablegen, Schieberegler oder andere Eingabefelder verwenden oder mit bestimmten Funktionen innerhalb der Anwendung interagieren.
Wie kann ich Heatmaps verwenden, um Bereiche mit hoher Interaktionsrate zu identifizieren?
Bereiche mit intensiven Farben zeigen an, wo Benutzer am meisten interagieren. Dies könnte eine beliebte Schaltfläche, ein häufig aufgerufener Inhaltsabschnitt oder eine gut funktionierende Handlungsaufforderung (CTA) sein. Wenn Sie diese Elemente verstehen, haben Sie folgende Möglichkeiten:
- Optimierung für noch bessere Ergebnisse (z. B. A/B-Tests verschiedener Schaltflächendesigns).
- Lernen von erfolgreichen Elementen: Analysieren Sie, was diese Bereiche mit hoher Interaktionsrate erfolgreich macht (visuell ansprechendes Design, klare Texte, strategische Platzierung).
Wie kann ich Heatmaps verwenden, um Reibungspunkte zu identifizieren?
Bereiche mit kühleren Farben oder fehlenden Datenpunkten auf einer Heatmap können auf Funktionen hinweisen, die Benutzer ignorieren oder mit denen sie Schwierigkeiten haben. Diese könnten auf mögliche Reibungspunkte hinweisen, die einer weiteren Untersuchung bedürfen.
- Identifizieren vernachlässigter Bereiche: Lokalisieren Sie Abschnitte Ihrer Website oder App mit minimaler Benutzerinteraktion für weitere Analysen.
- Diagnostizieren von Usability-Problemen: Kühle Bereiche um eine Suchleiste oder ein Formular können auf Usability-Probleme hinweisen, die Sie beheben müssen.
- Priorisieren von Verbesserungen: Identifizieren Sie Bereiche mit geringem Engagement, um die kritischsten Probleme zu beheben, die sich auf UX und Konversionsraten auswirken.
Was ist eine Produkt-Heatmap und wie unterscheidet sie sich von anderen Arten von Heatmaps?
Eine Produkt-Heatmap konzentriert sich auf Benutzerinteraktionen innerhalb eines Softwareprodukts oder einer Anwendung. Sie ähnelt den Website-Heatmaps, kann aber zusätzliche Interaktionen visualisieren, die für Softwareprodukte relevant sind, z. B.:
- Funktionsnutzung: Produkt-Heatmaps können zeigen, wie oft Benutzer bestimmte Funktionen in Ihrer Software verwenden, und ermitteln, welche Funktionen Benutzer am wertvollsten oder nützlichsten finden und welche möglicherweise verbessert oder entfernt werden müssen.
- Navigationsmuster: Indem Sie visualisieren, wie Benutzer durch Ihre Software navigieren, können Sie häufige User Journeys und Bereiche identifizieren, in denen Benutzer nicht weiterkommen oder möglicherweise verwirrt sind.
Wer profitiert von Produkt-Heatmaps?
Produkt-Heatmaps helfen zahlreichen Teams in produktorientierten Unternehmen dabei, Verbesserungsmöglichkeiten zu erkennen, Designentscheidungen zu validieren, die Auswirkungen von Änderungen zu messen und die UX ihrer Software zu personalisieren.
- Produktmanager nutzen Heatmaps, um das Benutzerverhalten zu verstehen, verbesserungswürdige Bereiche zu identifizieren und Produktentwicklungsbemühungen zu priorisieren.
- UX/UI-Designer nutzen Produkt-Heatmaps, um herauszufinden, wie Benutzer mit der Benutzeroberfläche interagieren, was zu einer intuitiveren und benutzerfreundlicheren Erfahrung führt.
- Für UX-Forscher sind Heatmaps ein wertvolles Hilfsmittel, um Daten über das Nutzerverhalten zu sammeln und ihre Forschungsbemühungen zu unterstützen.
- Marketingteams können Produkt-Heatmaps verwenden, um zu verstehen (und zu optimieren), wie Benutzer mit In-App-Marketingkampagnen und Produktfunktionen interagieren.
Mit solchen Einblicken in die Verhaltensmuster der Nutzer können Sie die UX Ihres Produkts personalisieren, Inhaltsempfehlungen anpassen, häufig genutzte Funktionen hervorheben und In-App-Anleitungen auf der Grundlage von Nutzeraktionen anbieten – um nur einige Beispiele zu nennen.
Was ist der Unterschied zwischen einer Heatmap und einer Sitzungswiedergabe?
Heatmaps bieten einen umfassenden Überblick über das Nutzerverhalten und zeigen, womit die Nutzer am meisten interagieren. Sie bieten einen wertvollen Ausgangspunkt für das Verständnis des Nutzerverhaltens, können Ihnen aber nicht das „Warum“ hinter den Nutzeraktionen verraten. Hier kommt die Sitzungswiedergabe ins Spiel.
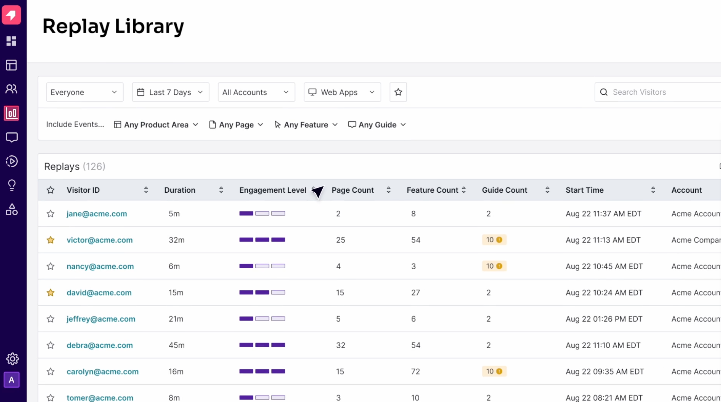
Sitzungswiedergaben sind eine detaillierte, chronologische Aufzeichnung von Benutzersitzungen innerhalb Ihres Produkts. Sie ermöglichen es Ihnen, genau zu sehen, was die Benutzer auf einer Webseite oder einem App-Bildschirm tun, einschließlich Mausbewegungen, Klicks, Scrollen und sogar Formular-Eingaben. Durch die Betrachtung von Sitzungswiedergaben können Sie die User Journey besser verstehen, spezifische Usability-Probleme aufdecken und die Ursache von Reibungspunkten diagnostizieren.
Als Analogie sind Heatmaps wie Verkehrskarten, die Bereiche mit hohem Verkehrsaufkommen (Benutzeraktivität) hervorheben. Sitzungswiedergaben sind wie Aufnahmen von Dashcams, die Ihnen zeigen, warum es zu einem Stau kommt (z. B. Benutzerfreundlichkeitsprobleme oder unklare Navigation) und welches spezifische Benutzerverhalten zu diesem Stau geführt hat.
Wann sind Heatmaps ausreichend und wann sind Sitzungswiedergaben wertvoller?
Heatmaps eignen sich hervorragend zum Erkennen allgemeiner Trends im Benutzerverhalten und potenzieller Problembereiche. Sie bieten eine schnelle Momentaufnahme der Benutzerinteraktionsmuster einer großen Benutzerbasis.
Sitzungswiedergaben sind jedoch wertvoller für das Verständnis der spezifischen User Journey, die Aufdeckung von Usability-Problemen und die Diagnose der Grundursache von Reibungspunkten. Zu den Szenarien, in denen Sitzungswiedergaben vorteilhafter wären, gehören:
Verstehen der Abbruchpunkte der Benutzer
Heatmaps zeigen vielleicht, wo Benutzer eine bestimmte Aufgabe abbrechen, aber Sitzungswiedergaben können Aufschluss darüber geben, warum das der Fall ist. Beispielsweise kann es vorkommen, dass ein Benutzer den Bezahlvorgang aufgrund eines verwirrenden Formulars oder einer unklaren Fehlermeldung abbricht.
Diagnose von Problemen mit der Benutzerfreundlichkeit
Wenn eine Heatmap einen kühlen Bereich um eine Schaltfläche zeigt, kann eine Sitzungswiedergabe Ihnen helfen zu verstehen, warum die Benutzer nicht darauf klicken. Ist der Button schlecht platziert? Gibt die Beschriftung die Funktion genau wieder?
Qualitatives Benutzer-Feedback bereitstellen
Während Heatmaps quantitative Daten liefern, können Sitzungswiedergaben qualitative Einblicke in das Benutzerverhalten geben. Wenn Sie die Benutzer beim Navigieren durch Ihr Produkt beobachten, können Sie ihre Denkprozesse, Frustrationen und Unklarheiten beobachten.
Wie kann ich Heatmaps zusammen mit Sitzungswiedergaben für eine umfassendere UX-Analyse verwenden?
Heatmaps und Sitzungswiedergaben sind ergänzende Tools, die Sie zusammen für eine umfassendere UX-Analyse verwenden können. Dies gelingt mit den folgenden Schritten:
-
- Identifizieren Sie Bereiche von Interesse mit Heatmaps.
- Tauchen Sie tiefer ein mit der Sitzungswiedergabe in diesen spezifischen Bereichen.
- Triangulieren Sie Daten mit anderen Nutzerforschungsdaten für ein umfassendes Verständnis des Nutzerverhaltens, der Motivationen und der Problembereiche.
Was sind einige Best Practices, um Heatmaps effektiv zu nutzen?
- Definieren Sie klare Ziele: Welche Verhaltensmuster der Nutzer wollen Sie verstehen (Engagement, Reibungspunkte)?
- Segmentieren Sie Ihre Daten: Analysieren Sie Heatmaps für verschiedene Benutzergruppen (z. B. nach Gerät, Standort), um zu sehen, wie das Benutzerverhalten variiert.
- Berücksichtigen Sie den Zeitrahmen: Tägliche Heatmaps können Spitzenaktivitätszeiten anzeigen, während monatliche Karten breitere Trends aufzeigen.
- Blicken Sie über die Hot Spots hinaus: Cool Spots können auf Verbesserungsmöglichkeiten oder vernachlässigte Funktionen hinweisen.
- Verwenden Sie Heatmaps mit Produktanalysedaten: Kombinieren Sie Heatmaps mit Daten oder Analysen, um die Ursachen für Benutzerverhaltensmuster zu verstehen.